
- OVERLAYING TEXT ON IMAGE HTML HOW TO
- OVERLAYING TEXT ON IMAGE HTML PDF
- OVERLAYING TEXT ON IMAGE HTML CODE
- OVERLAYING TEXT ON IMAGE HTML FREE
The rounded corners trick you linked depends on generated content ('::before' and '::after') which isn't supported on MSIE 6 or 7.Īnyway the pizzeria manager is happy with the coupons as they look. I can't depend on CSS2 since few browsers in the field support it.

OVERLAYING TEXT ON IMAGE HTML CODE
It's easy if it's part of an HTML file, but harder if it's part of an image (which would require server-side code to rasterize the text).
OVERLAYING TEXT ON IMAGE HTML PDF
It would be nice if a small PDF graphic could be embedded in a box on a larger HTML page (like we do with GIF, JPEG, PNG now) but I don't think that's possible.Īnother goal was to make the coupon text editable by the non-technical pizzeria manager via an HTML form. Of course the "printer friendly" page is the same coupons without the periphery. I appreciate all the alternatives.Ī design goal was for the web page to display the coupons in the context of the web site (logo header, sidebar table of contents, etc.), which rules out PDF without a lot of duplication of artwork. With this simple recipe, you can create a great text overlay image to illustrate a blog post and use on social channels in less than 15-30 minutes.Thanks, Darin. Remember some basic rules of graphics design: Simplicity
OVERLAYING TEXT ON IMAGE HTML HOW TO
If you plan to use the image as a promoted post on Facebook, make sure you understand the 20% rule so you time isn’t wasted.Īll great cooks know how to present their dishes on the plate so they look appetizing and beautiful. “ The Ridiculously Exhaustive Social Media Dimensions Blueprint” from TentSocial is kept up to date and downloadable as a PDF. Relative The element will be displaced from its static position, we use top bottom left right to define how much to offset the element. You will need a cheat sheet that gives you the up to date image sizes for different social channels. In CSS, there are a couple of ways to position an element: Static This is the default as-it-is positioning for every element The element will simply go along with the normal page flow. Choose a new name and location for the file. Resize, drag, and drop your images into position.

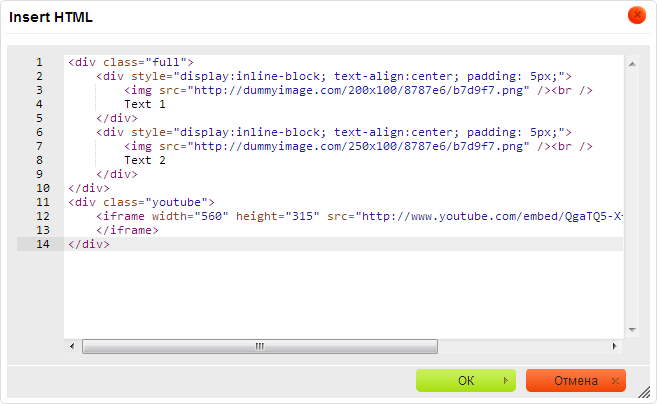
Open your base image in Photoshop, and add your secondary images to another layer in the same project. For tutorial purposes we are going to use a set width and height but depending on your skill level you can adapt this code to be used responsively. Step-by-step instructions for creating an image overlay. In the first step we will set up the main DIV and apply a background image to it that will resize to fit using the CSS3 background property. (You could compose the text overlay using PicMonkey if you want more elaborate design and graphic elements than PowerPoint) Step 1: Setting up the Main DIV with a Background Image.
OVERLAYING TEXT ON IMAGE HTML FREE
My favorite free tool for this is PicMonkey because it is very easy to use. You will also need to resize your image depending on what channel and how you plan to use it. Don’t forget to add your URL or logo.įor many of your text overlay needs, you can easily create them in PowerPoint and save as a jpg. You can take your own photos or use stock photography. Your photos should not only resonate with your audience, it should tell a story, not be copyrighted, and be a decent photo (not blurry or poorly composed).

Your text should be short, clear, and support your key messaging. For text overlay images, you need the following ingredients: text, photo, and branding. If you cook, you know that your dishes are only as good as your ingredients. The example below shows a 50 percent transparency opacity application that changes only the parent. You should define opacity RGBA values if you wish to make separate transformations to child elements. We create a layer with the pseudo-element :after and set a linear gradient background with a rgba value. In this example, we’ll use the HTML markup used by WordPress to display images with captions. A popular type of DIY (do-it-yourself) visual is “text overlay,” used to illustrate a blog post or shared on Facebook. To set a translucent or transparent CSS image overlay, you only need to set the opacity between 0 for translucent and 1 for opaque. A simple and flexible solution to overlay text caption over an image on a WordPress site. And, of course, there are benefits to visual content like increased engagement. This content can be easily optimized for social channels like Facebook or Twitter – with a focus on making it visual. As part of your organization’s digital strategy, you need to create engaging content for your web site, email newsletter, or blog.


 0 kommentar(er)
0 kommentar(er)
